写真なのに動く!友達にウケる超簡単な写真の撮り方【シネマグラフ】

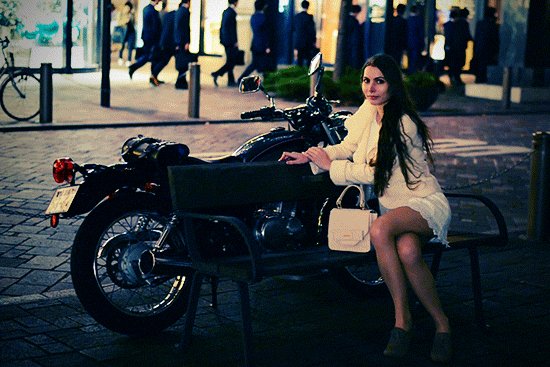
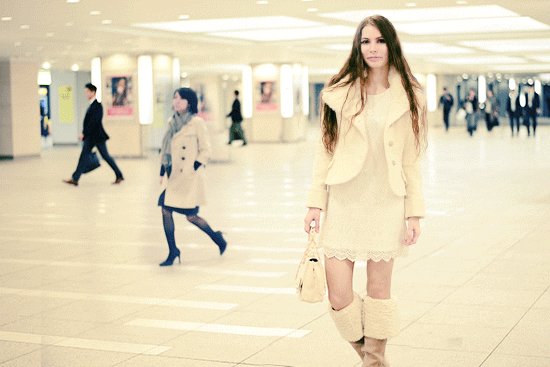
こちらの画像をじっと見てみてください・・・そう、動くんです!
東京丸の内でがんばって撮ってきました。
通行人に雑誌の撮影と勘違いされちゃったぜ、うふふ。
動かない方は画像をクリックしてみると動くかも・・・。(アンドロイドなど一部ではサポートしてない可能性があります)
これはシネマグラフといいます。
よく、写真以上、動画未満、なんて言われているオシャレなアニメーションgif画像です。

ちょっとせわしないシャンパン

カバンぷらぷら
今回初めて作ってみたのですが、実際作ってみると意外とムズカシイ・・・というわけで、これから作る方への僕なりのポイントを書いていきたいと思います。
ちなみにもっとこのモデルさんが見たい!という方はこちらもどうぞ!
友達にウケる!超簡単なシネマグラフの作り方ととっておきアイディア【初級者向け】
Androidスマートフォンの場合は、motiongraphというアプリがオススメです。
iPhoneの場合は、Flixelというアプリです。
友達にウケる為にはこんなものを撮ると良い!
・ 写真の主役が人物だとインパクトが強いです。さらに言うと、それが身近な人物ならなおさらです。
・ユーモアもあると更に良いと思います。例えば、これは僕のとっておきアイディアなのですが、「お酒好きの友人が楽しそうにビールを延々とグラスに注いでいる画像」や「スイーツ大好きな女の子が笑顔でポップコーンをずっとぱくぱく食べている画像」というのを作れば、あなたは一躍人気者です。間違いない。
そして普段しゃべることのできなかった憧れのあの人からも「えーすごーい!これどうやって作ったの?」なんて聞かれちゃったりなんかしたりして、なんやかんやいろいろあって、めでたく来月新婚旅行はワイハです、なんてなるかもしれない。
結婚式で「2人のなれそめは、一枚の動く写真でした・・・」なんて喋りだして、奥さんが横で感動して泣いちゃったりなんかしたりして。
まぁそこまで行くことはないにせよ、話題になることは間違いありません。
ちなみにこれから忘年会が多いから、あこがれのあの人とも一緒に飲む機会があるかもしれないですよね。
勝機はそこにある!(`・ω・´)ので、それまでにアプリの使い方をマスターしとけばあなたにはバラ色の未来が待っている。かもしれない。
失敗しないためのポイント
・動きがループすることを意識しましょう。
・撮影するときはスマフォをしっかりと固定!
・最初は蛇口からでた水や、炭酸水の泡などつねに同じような動きを繰り返しているものが簡単なのでおすすめ。
あ、あと「ドーナツをコマのように回して1回転目だけを撮り、ずっとドーナツが回っている写真」というのもかわいらしくて女子ウケ良さそうですね。
さらに女子受け間違いなしのドーナツの記事も書きましたのでよかったらドゾー。こちらでございます。
オシャンティーなシネマグラフの作り方【中級者向け】
カメラを趣味でやられている方の中級者向けということで、PhotoshopやAfter Effectsの基本的な説明は省きたいと思います。
場合によってはAfter Effectsは使用しなくても大丈夫ですが、動画を編集するのはPhotoshopよりも簡単なので、この機会に触ってみるのもいいかもしれません。
基本的な制作手順と注意するポイント
・写真っぽくなる動画素材を撮るために、一眼カメラの動画モードを使用します。
・撮るときは必ず三脚を使用してカメラを固定しましょう。しっかり固定しないと、先ほどのシャンパンのシネマグラフのように、動きがちょっとブレます(´・ω・`)
・シネマグラフの効果的な演出は、「静止画っぽい中で一部が動いている」というのを意識することです。例えば、歩いている人が静止している中で、1人だけまばたきをしているなどです。
・動きはループすることを意識して撮影します。ループの尺が長すぎると、アニメーションgifにした際にファイルサイズが大きすぎてしまうので注意しましょう。
・上記の点に注意して、撮影します。撮影したデータをAfter Effectsに持って行き、最初と最後がなるべくなめらかにつながるようにがんばります。
・なかなか最初と最後がうまく繋がらない・・・という場合は、ループさせたい部分を複製し、「レイヤー」メニューの「時間」から「時間反転レイヤー」を適用させて、複製した部分を逆再生させると、最初と最後がつながります。
・最初と最後がうまくつながるムービーができたら、QuickTimeの圧縮なしでレンダリングし、Photoshopに持っていきます。
・好きなフレームの画像を選択範囲で囲み、コピーアンドペーストして静止画を作り、一番上のレイヤーに持っていきます。
・静止画から動きを演出したい部分のみをマスクで抜き、動画部分がそこだけ見れるようにします。
・上手く調整できたら、トーンカーブレイヤーのプリセット「クロスプロセス」などを使用し、いい感じのフィルターをかけてください。
・画像が完成したら、「ファイル」メニューから「Web用に保存」を選び、拡張子をgifにカラーを256色にし、ファイルサイズを確認します。
・ファイルサイズが大きい場合、(だいたい大きくても700kb程度が多いようです)劣化の数字を大きくしてファイルサイズを小さくしていきます。
・適度なファイルサイズになったら完成です!
gifアニメは古いという印象がありますが、使い方次第では魅力的なコンテンツに一役買うこともできそうです。
Flashと違ってiPhoneでも見れるので意外と使い道は多く、試してみてはいかがでしょうか?(`・ω・´)ゞ
ad
この記事を気に入って頂けたらシェアしてくれると嬉しいです。


























